To start with CSS in Dreamweaver, we must open our Adobe Dreamweaver application first. Adobe Dreamweaver is a web page editor that allows you to create and edit different kinds of web pages like PHP, HTML, CSS, JAVA Script, ASP VBScript, XML, Cold Fusion, JSP, and many more. This tool is very powerful yet easy-to-use because of its drag and drop function and it is also equipped with cool tools and plugins like flash button, flash video, flash paper, and a lot more which can easily be inserted into your web page.
The Figure 1 below shows the start of Adobe Dreamweaver where you select what web development language you want.
The Figure 1 below shows the start of Adobe Dreamweaver where you select what web development language you want.
Figure 1. Start of Dreamweaver
The next step we need to do is to open HTML on the Create New column. We need to remember that in using CSS to format a page, we need to consider two separate things “content” and “presentation”. The content of your page—the HTML code—resides in the HTML file and the CSS rules defining the presentation resides on another file an external style sheet or sometimes in another part of HTML document usually at the head section. Figure 2 shows CSS rules which are placed in another file with a “.css” extension (external style sheet). Figure 3 shows CSS rules which are placed inside an HTML file inside head tag.
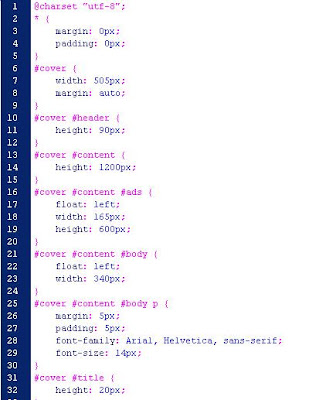
Figure 2. CSS rules in another file.
Figure 3. CSS rules inside HTML file
After opening HTML, you will see a blank white page. Now there are four important areas that must be visible in the working area. These are the area you will be using always in creating a web page using CSS. See Figure 4.
Figure 4. Four important areas in creating web page using CSS
Area 1 – This is the area where you can add objects to your page like buttons, images, flash objects, iFrame, and many more. In formatting a page using CSS we will be using “Div Tag” which is found in the common tab. See Figure 5 below:
Figure 5. Div Tag under common tab
Area 2 – Area 2 is the area where you can add CSS rules after inserting a Div Tag. This area can be enable or disabled in the Window menu bar, click Window on the menu bar > Check or Uncheck CSS Styles.
Area 3 – This is the area where you can align text, set link property, set text color, set background color, set font style and size and so on in the whole page. This area will play an important role along the way of your project.
Area 4 – This is the area where you can save, open, and create new projects. You can also print, cut, copy, paste, and undo or redo your codes if you want.
You need to remember the four areas of Dreamweaver in creating Web Page using CSS.
Area 3 – This is the area where you can align text, set link property, set text color, set background color, set font style and size and so on in the whole page. This area will play an important role along the way of your project.
Area 4 – This is the area where you can save, open, and create new projects. You can also print, cut, copy, paste, and undo or redo your codes if you want.
You need to remember the four areas of Dreamweaver in creating Web Page using CSS.





Thanks for this info!